WordPress es una de las plataformas más utilizadas para crear sitios web. Uno de sus puntos fuertes es el disponer de cientos de diseños web que se pueden aplicar mediante la instalación de plantillas que podemos comprar o descargar de stores. Sin embargo, a veces como administradores, cuando queremos aplicar la estructura o el diseño web que habíamos pensado para un nuevo contenido, el sistema no nos lo permite. Esto es así ya que WordPress incluye por defecto un editor de contenido un poco limitado que nos deja insertar texto e imágenes estilo Word, pero como veremos, es posible hacer mucho más que eso.
Existe un plug-in desconocido por muchos usuarios llamado Visual Composer, creado por WPBakery, que nos permite editar el contenido de cualquier página de la web y aplicarle el diseño web que queramos de una forma rápida, mediante componentes muy visuales. Este plug-in se puede comprar, aunque por lo general viene instalado en las plantillas que instalamos a Wordpress. Por lo tanto debemos asegurarnos que si vamos a comprar una plantilla para nuestra nueva web, que ésta lo incluya.
A continuación vamos a dar un repaso en las funciones de Visual Composer:
- Para utilizar el Visual Composer, hay que entrar a editar la página o crear una nueva y seleccionar la pestaña «FRONTEND EDITOR».

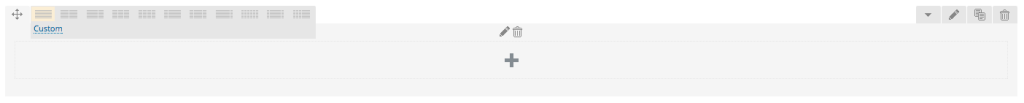
- Al abrirse el editor nos enseñará algo similar a esto.

- Lo primero que debemos hacer es hacer clic en el botón «+» para añadir una fila. Al hacer clic en el botón nos mostrará la siguiente pantalla, seleccionaremos el primer componente que es la fila, llamado «Row».

- Cuando añadamos la fila, se añadirá de esta forma al área de contenido en el editor. La fila será el contenedor donde podremos añadir contenidos. Una página puede tener múltiples filas, lo que nos permitirá añadir tanto contenido como queramos.

- Si queremos dividir la fila en columnas, el segundo botón de la izquierda nos permitirá seleccionar la cantidad de columnas que queramos para esa fila en concreto. Si seleccionamos 3 columnas por ejemplo entonces el componente se verá así. De esta manera, si queremos añadir un contenido a cualquiera de las columnas tendremos que hacer clic en el botón «+» de la columna para añadir el contenido que queramos.

- Hasta ahora sabemos añadir filas y columnas, con esto podemos estructurar la web, ahora lo que nos falta es añadir contenidos dentro de estas columnas, para ello disponemos de una gran variedad de componentes, imágenes, bloques de texto, separadores, carruseles, acordeones, etc. Si añadimos uno de tipo «texto», nos aparecerá una ventana como esta. Donde podemos editar el texto, insertar imágenes, seleccionar una animación y definir márgenes mediante la pestaña «Design options».

Espero que esta introducción a Visual Composer les haya servido para conocer la herramienta y valorar su potencial. Les dejamos este enlace a los videotutoriales de Visual Composer, para aquellos que estén interesados en saber más de esta herramienta.
